
Memahami Debounce dan Throttle Bersama Tayo Bis Kecil Ramah
“Hey Tayo! Hey Tayo! Dia bis kecil ramah”. Dari lagu Tayo ini, saya secara random mendadak kepikiran penjelasan dan perbedaan dari konsep teknik pemrograman debounce dan throttling untuk optimasi.
Sebelum bertemu Tayo, mari kita lihat penjelasan resmi dari debounce dan throttling.
Debounce
Menunda eksekusi function yang berulang-ulang sampai ada kondisi idle dalam rentang waktu yang ditentukan
Throttle
Membatasi sebuah function supaya hanya dapat dijalankan sekali saja dalam satu rentang waktu.
Definisinya terlihat mirip bukan? Bedanya apa dan bagaimana cara kerjanya?
Pada dasarnya, debounce dan throttle ini sama-sama digunakan untuk optimasi performa sebuah program yaitu dengan cara membatasi eksekusi function supaya tidak terus menerus dipanggil. Perbedaannya adalah dari cara membatasinya.
Agar bisa mengerti cara kerjanya, mari kita bertemu Tayo.
Ayo Nyanyi Dulu
Ide untuk menulis post ini muncul setelah saya bermain-main dengan teman saya. Permainan ini sungguh tidak berfaedah, dimana dia berkata “Hey”, maka saya harus menimpalinya dengan “Tayo!”. (Maafkan kami yang sedang bosan kena work from home massal untuk menangani wabah COVID-19 ini).
Semua terasa wajar, sampai suatu ketika dia memulai dengan:
“HeHeHeyHeyHey”
Saya mau tak mau juga harus menimpali:
“TaTaTayTayTayo!”
Karena lama-kelamaan saya lelah, maka saya melakukan debounce dan throttling terhadap permainan ini.
Teknik Debounce
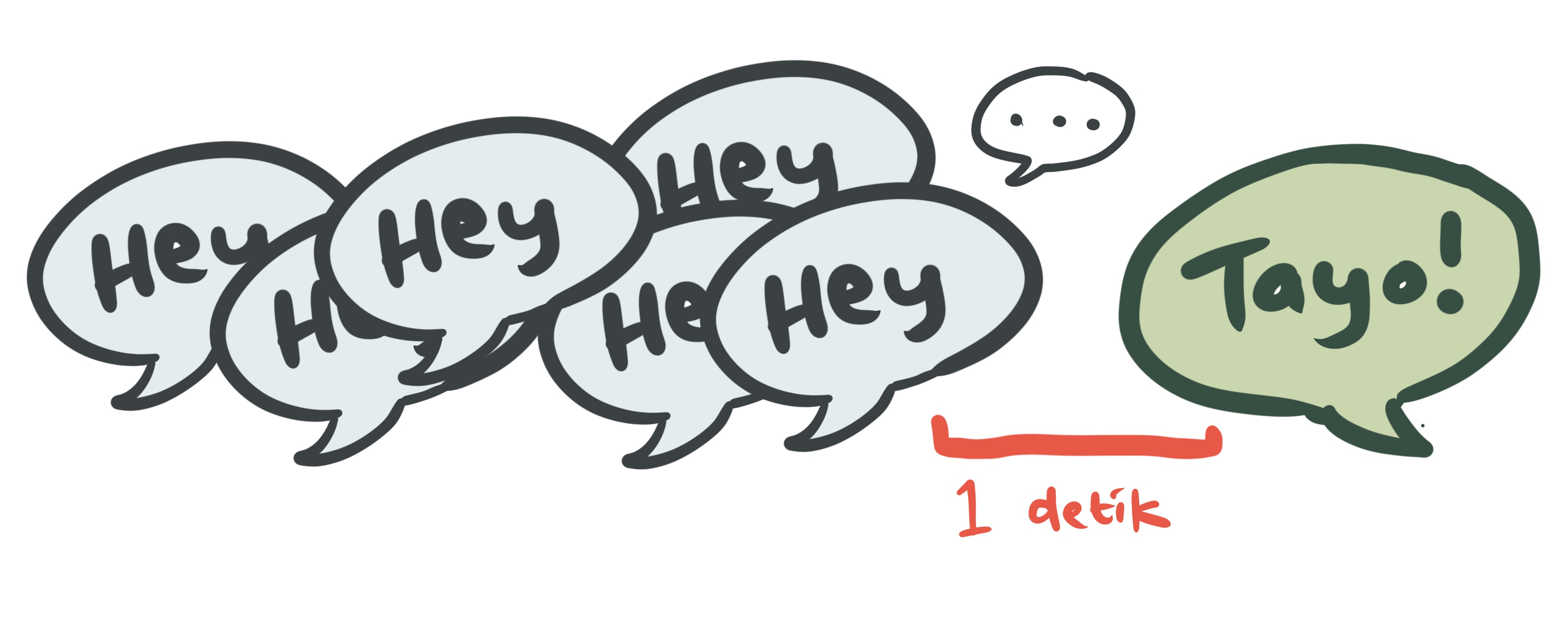
Sebelum memulai, mari kita tetapkan satu batasan rentang waktu. Kali ini anggap saja 1 detik.
Maka cara penggunaan teknik debounce ini adalah dengan diam menunggu dan baru akan menjawab “Tayo!” setelah 1 detik berlalu dari “Hey” terakhir.

Dari ilustrasi timeline di atas dapat terlihat bahwa saya baru akan menjawab “Tayo!” ketika teman saya sudah tidak mengatakan “Hey” selama 1 detik.
Teknik Throttle
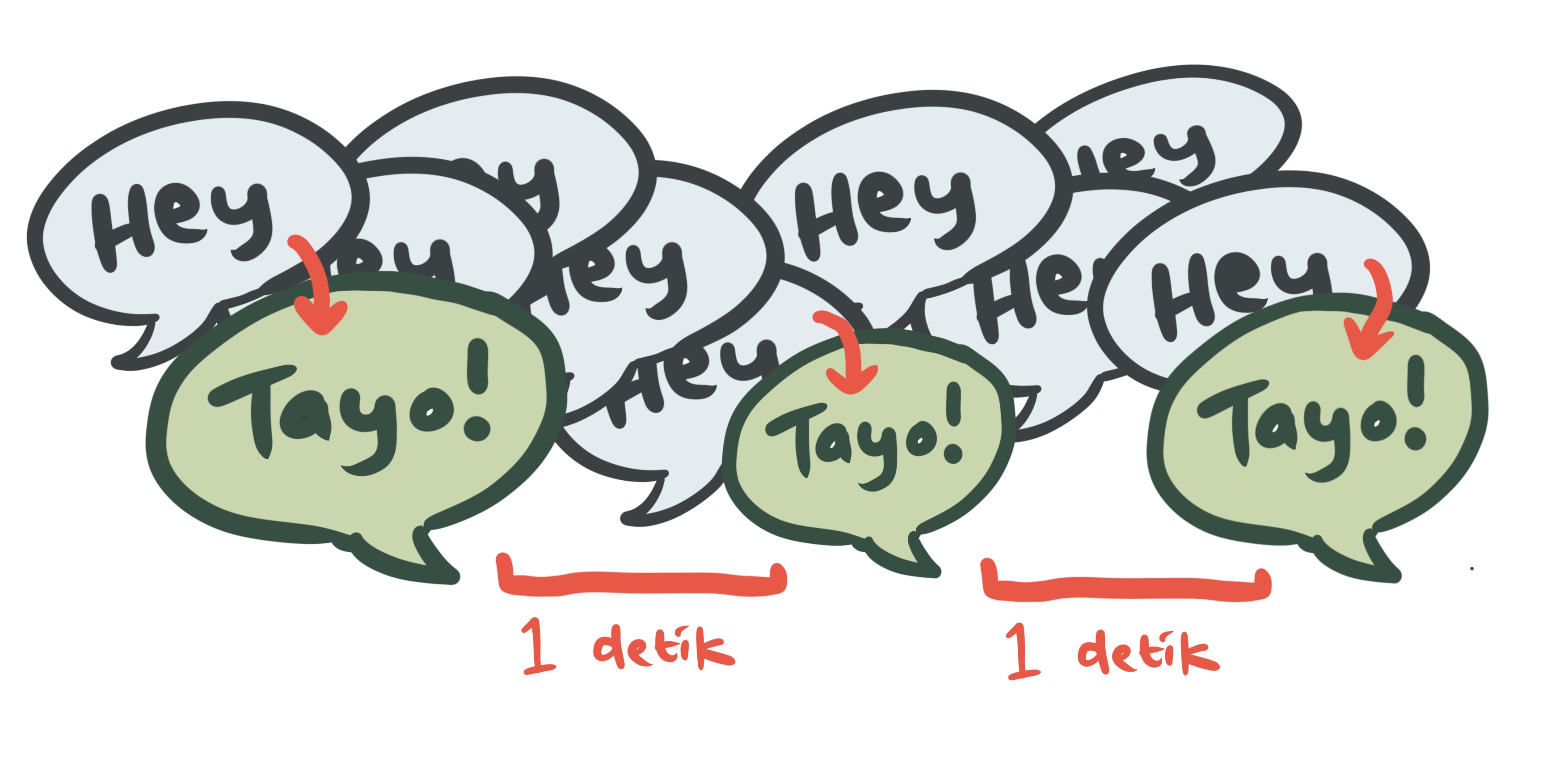
Sama seperti debounce, contoh batasan rentang waktu yang akan kita tetapkan masih sama, yaitu 1 detik.
Cara penggunaan teknik throttle ini adalah dengan Menjawab “Hey” dengan “Tayo” kemudian istirahat selama 1 detik untuk bisa menjawab “Tayo” lagi.

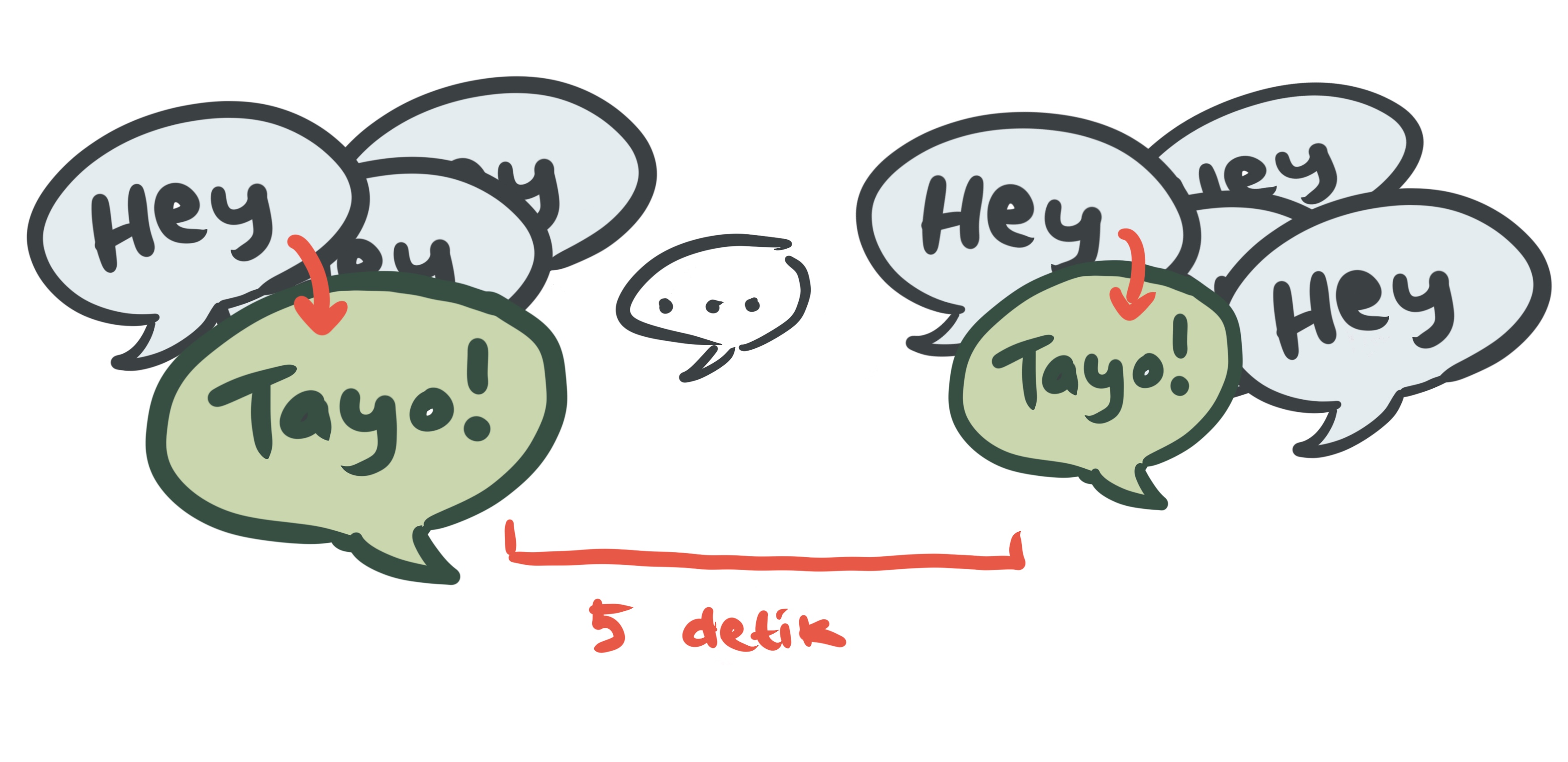
Namun teknik throttle ini tidak selalu harus menjawab setiap 1 detik karena 1 detik ini merupakan batas minimal untuk bisa menjawab lagi. Mari kita lihat contoh selanjutnya:

Di sini teman saya sempat diam saja selama 5 detik. Bukan berarti kemudian saya akan selalu menjawab setiap 1 detik. Namun karena waktu yang berlalu sudah melebihi batasan throttle saya, maka saya akan langsung menjawab di “Hey” selanjutnya.
Untuk teman-teman yang biasa main game, throttle ini bisa dianalogikan dengan waktu cooldown untuk mengeluarkan skill. Setelah mengeluarkan suatu skill, biasanya harus menunggu beberapa waktu dulu untuk bisa mengeluarkan skill tersebut. Itu adalah salah satu contoh throttle yang lain.

Pada gambar terlihat bahwa skill keempat hanya akan bisa digunakan setelah 180 detik. Maka bisa diartikan juga bahwa skill ini di-throttle selama 180 detik.
Penggunaannya di Dunia Nyata
Bukan, penggunaan di dunia nyata yang dimaksud di sini bukan untuk contoh permainan di atas melainkan di contoh kasus programming.
Salah satu contoh yang akan saya pakai adalah input autocomplete.
Mari bayangkan ada sebuah input text nama negara yang setiap kali user mengetikkan sesuatu, aplikasi akan memanggil API untuk mencari padanan nama negara yang tersedia di database.
Sebagai acuan, demo kinerjanya adalah sebagai berikut:
Catatan: Jika demo tidak tampil, dapat mengakses langsung demo melalui tautan ini
Tanpa debounce dan throttle, API akan terpanggil setiap kali user memencet keyboard. Dari sini akan terlihat sering munculnya indikasi loading. Hal ini mungkin bisa jadi akan membebani kinerja backend.
Dengan debounce, aplikasi akan menunggu sampai user berhenti mengetik selama rentang waktu yang ditetapkan, kemudian baru akan memanggil API daftar nama negara.
Dengan throttle, aplikasi akan berhenti API daftar nama negara apabila sudah terpanggil dalam rentang waktu yang ditentukan. Aplikasi baru akan memanggil API lagi ketika rentang waktu tersebut telah dilalui.
Selain implementasi di input autocomplete ini, masih banyak lagi penggunaan lainnya seperti misalnya:
- Perubahan UI ketika ukuran layar berubah-ubah
- Function yang akan berjalan ketika scroll
- Mencegah user untuk submit hal yang sama berkali-kali (misal ketika user terus klik suatu tombol)
Implementasi debounce dan throttle yang baik dan benar akan mempengaruhi performa aplikasi kita dan mengurangi kinerja berat yang berulang-ulang.
Untuk cara pembuatan debounce dan throttle tidak akan dibahas di artikel ini, namun saya menyarankan untuk cek beberapa link di bawah ini.
- Codeburst - Throttling and Debouncing in JavaScript
- Telerik - Debouncing and Throttling in JavaScript
- Demystifying Debounce in JavaScript
Selain link di atas, kalian bisa juga mencari-cari contoh lain.
Seperti halnya semua jurus Javascript lain yang sudah ada library-nya, begitupun dengan debounce dan throttle. Salah satu contoh library yang bisa kita gunakan adalah Lodash yang mengandung banyak utilitas, termasuk debounce dan throttle.
Begitulah konsep kerja dari debounce dan throttle. Semoga penjelasan ini cukup membantu untuk memberikan gambaran tentang hal tersebut.
Terimakasih Tayo!
Artikel ini juga dimuat ulang sebagai artikel di Medium JogjaJS